Controlando e melhorando a performance do build no Travis CI

Hoje a maioria dos projetos, tanto de código livre quanto fechado, utilizam git como a ferramenta de controle de versão. E muitos destes estão hospedados no GitHub, uma das plataformas mais comuns para armazenamento de projetos. Além disso, muitos projetos adotam a prática conhecida como integração contínua ou continuous integration, a qual visa facilitar a integração do código sendo desenvolvido e encontrar problemas mais rapidamente. Há inúmeras ferramentas que auxiliam a implementação dessa prática. Aqui no Elo7, utilizamos tanto o Jenkins quanto o Travis CI. Neste post falarei um pouco mais sobre como controlar este processo e como melhorar o tempo de build no Travis CI.
Por que utilizar o Travis CI?
O Travis CI é uma plataforma de integração contínua que se integra com o GitHub de forma bem simples. E não importa se o time utiliza a metodologia do GitHub Flow, feature branches ou commit direto na master, o Travis CI auxilia na entrega do código. Além disso, já traz ambientes preparados para diversas linguagens como JavaScript, Java, PHP, Python, Ruby e Swift.
E como não há nenhum custo para projetos de código livre (open source), vários deles o utilizam, como por exemplo Angular, jQuery e Bootstrap. Inclusive alguns dos projetos abertos do Elo7 utilizam essa ferramenta.
Criando workflows com build stages
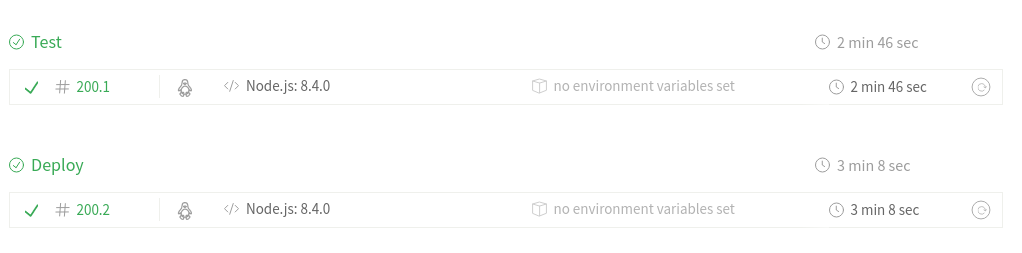
Recentemente, o Travis CI anunciou a adição de uma nova ferramenta que permite criar fluxos (pipelines) de forma bem flexível: build stages. Nós já a adotamos para manter o nosso blog técnico:

Com isso, conseguimos definir o que cada estágio do fluxo precisa fazer de forma bem simples:
jobs:
include:
- stage: test
script: <script de teste>
- stage: deploy
script: <script de deploy>
Além disso, conseguimos definir a ordem que os estágios devem executar:
stages:
- name: test
- name: deploy
E se um deles falhar, os seguintes não rodarão. No caso do blog, o deploy não é realizado se os testes falharem.
Outra vantagem dos build stages é que conseguimos definir facilmente regras que um estágio deve rodar. Por exemplo, podemos definir que o processo de deploy rode apenas quando o CI for disparado a partir da branch master e que não seja um pull request.
stages:
- name: test
- name: deploy
if: branch = master AND NOT type = pull_request
Juntando tudo, temos o seguinte código:
stages:
- name: test
- name: deploy
if: branch = master AND NOT type = pull_request
jobs:
include:
- stage: test
script: <script de teste>
- stage: deploy
script: <script de deploy>
Otimizando o Travis com build stages
Outra vantagem do build stages é que podemos paralelizar a execução do fluxo da aplicação. Para isso, basta escrever mais de uma job com o mesmo estágio:
jobs:
include:
- stage: test
script: <script de teste 1>
- stage: test
script: <script de teste 2>
- stage: test
script: <script de teste 3>
- stage: deploy
script: <script de deploy>
Dessa forma, o estágio de teste disparará 3 jobs que rodarão em paralelo. Se todos eles passarem, o estágio de deploy é iniciado.
Veja como ficou o arquivo de configução (.tavis.yml) do nosso blog no final.
Conclusão
O build stages veio para facilitar a criação de fluxos de integração contínua de projetos além de ajudar a otimizar o processo paralelizando a execução de scripts.
